Utilisation
Accéder à un espace Dynaverse

Un espace Dynaverse se comporte comme n'importe quelle page web classique. Il est donc possible de cliquer sur un lien, scanner un QRCode, l'intégrer dans un iframe... Chaque espace Dynaverse possède une adresse unique, par exemple : https://dynaverse.app/meta/10
Obtenir le lien unique d'un espace

Pour obtenir le lien unique d'un espace, rendez-vous sur celui-ci et cliquez sur l'icône personnalisé en haut de l'écran. Cliquer ensuite sur le bouton Copy link. Le lien sera copié dans le presse-papiers.
Créer un compte et commencer à utiliser
Vous pouvez vous créer un compte Dynaverse depuis n'importe quel espace. Rendez-vous sur https://dynaverse.app/meta/10, cliquer sur l'icône Avatar en haut à droite de l'écran, puis Register.
* Lors d'une intégration iframe, le bouton d'accès à son compte Dynaverse peut être désactivé.
Se connecter à mon compte

Vous pouvez vous connecter à votre compte Dynaverse depuis n'importe quel espace. Rendez-vous sur https://dynaverse.app/meta/10, cliquer sur l'icône Avatar en haut à droite de l'écran, puis Login.
* Lors d'une intégration iframe, le bouton d'accès à son compte Dynaverse peut être désactivé.
Facturation de votre utilisation
La création d'un compte Dynaverse est gratuite. La facturation n'intervient qu'après la publication d'un espace.
Compatibilité des navigateurs
Dynaverse propose une compatibilité ultra-large des appareils. Généralement et sous reserve, tous les appareils, de moins de 5 ans sont compatibles. Néanmoins nous recommandons l'un des navigateurs suivants :
| Navigateur | Version |
|---|---|
| Google Chrome | v80 |
| Apple Safari | v14 |
| Mozilla Firefox | v80 |
| Microsoft Edge | v80 |
Gameplay
Périphériques de contrôle
Dynaverse est compatible avec divers périphériques :Clavier Souris Écran tactile Casque VR
Commandes
Clavier :
↑↓←→ ou ZSQD ou WSAD, F
Manette :
Joystick gauche Joystick droit X
Souris & Écran tactile :
Rotation Click Joystick virtuel
Casque VR :
Dynaverse est compatible WebXR depuis le navigateur. Lors de l'utilisation avec un casque VR, la vue suit les mouvements de la tête et vos mains sont matérialisées. Les contrôleurs reprennent les commandes manette.
Vues
...
Interface
...
Espaces
Créer un espace
Pour créer un nouvel espace, accédez à n'importe quel espace existant, par exemple :
https://dynaverse.app/meta/10
Connectez-vous si nécéssaire, puis cliquez sur les boutons :
Avatar → Spaces → Create new space
Modifier un espace
Pour modifier un espace, accédez à n'importe quel espace existant, par exemple :
https://dynaverse.app/meta/10
Connectez-vous et rendez-vous sur l'espace que vous souhaitez modifier :
Avatar → Spaces → "Mon espace"
Ouvrez l'éditeur avec le bouton :
Crayon
Supprimer un espace
Pour supprimer un espace, accédez à n'importe quel espace existant, par exemple :
https://dynaverse.app/meta/10
Connectez-vous et rendez-vous sur l'espace que vous souhaitez modifier :
Avatar → Spaces → "Mon espace"
Ouvrez l'éditeur avec le bouton :
Crayon
Cliquez sur le bouton :
Corbeille
Saisissez le texte demandé (Pour éviter les suppression involontaires) :
deleteroom
Vérifier les performances d'un espace
Lorsque vous êtes en mode édition, le bouton Performances vous la qualité d'optimisation de votre espace. Si le cercle extérieur n'est pas rempli, cela signifie que votre espace devrait fonctionner correctement sur n'importe quel appareil !
Sauvegarder un espace
Lorsque vous êtes en mode édition, cliquez sur le bouton Disquette.
Publier un espace
...
Intégrer un espace sur un site web
Vous pouvez intégrer un espace sur un site web classique à l'aide d'un "iframe".
Si vous utilisez outil de composition, vous devez ajouter un "Bloc de code" dans votre page.
Le code minimal d'intégration est le suivant (Remplacez l'adresse d'exemple) :
<iframe src="https://dynaverse.app/meta/10" style=""></iframe>
Vous pour modifier le "style" selon vos besoins.
Assets
Importer un asset
Pour importer un asset, vous pouvez au choix passer par :
Dans Mon compte :Mon compte → Assets → Importer
Depuis l'éditeur :Editor → Assets → Add → Importer
Ajouter un asset
Pour ajouter un asset dans un espace existant, passez par :
Editor → Assets → Add
Vous pourrez ensuite ajouter un asset depuis la bibliothèque Dynaverse ou importer un fichier.
Sélectionner un asset
Dans un espace :
Pour sélectionner un asset déjà présent dans l'espace, rendez-vous dans Editor → Assets. Sélectionnez ensuite votre asset depuis la liste, ou en cliquant sur le bouton Object picker puis en cliquant sur l'asset.
Mes assets importés :
Si vous souhaitez modifier les propriétés d'un asset que vous avez déjà importé, cliquez sur : Mon compte → Assets → "Mon asset".
Positionner un asset
Pour positionner un asset que vous avez déjà ajouté, rendez vous dans :Editor → Assets → "Mon asset"
Vous aurez ensuite le choix entre les options :Position, Rotation, Scale
Configurer l'affichage d'un asset
...
Personnaliser un asset
...
Configurer les interactions d'un asset
Accédez à la section interaction d'un asset et configurez selon vos besoins :Editor → Assets → "mon objet" → Interaction
| Trigger | |
|---|---|
| click | Déclenche l'action lors d'un clic sur l'asset. Un voyant d'intéraction sera automatiquement ajouté. |
| proximity | ... |
| Distance | |
|---|---|
| Si le déclencheur est "click" | Correspond à la distance en mètres à partir de laquelle le voyant d'interaction s'affiche et l'interaction au clic devient possible. |
| Si le déclencheur est "proximity" | Correspond à la distance en mètres à partir de laquelle l'action s'activera. |
| Label |
|---|
| Désignation facultative de l'interaction. |
| Action type |
|---|
| Voir la section Interactions. |
Configurer les animations d'un asset
...
Supprimer un asset de l'espace
...
Interactions
Les différents types d'action
Il est existe différentes actions possibles pour une interaction. Sélectionnez le type d'action puis cliquez sur le bouton Engrenage pour configurer l'action.
| Action type | |
|---|---|
| Popup NoCode | Ouvrir un popup d'informations configurable sans coder. |
| Popup HTML | Ouvrir un popup d'informations configurable en HTML, CSS et Javascript. |
| Open web page | Rediriger vers une autre page web. |
| Script execution | Exécuter un script Javascript standard ou un script Dynaverse. Plus d'informations dans la section "Scripts". |
| Load space | Charger un autre espace. |
| Load previous space | Charger l'espace précédent. |
| Local teleportation | Se téléreporter autre part dans l'espace actuel. |
| AI Chat | Active le chat avec un IA. |
Configurer l'action "Popup Nocode"
Il peut être configuré sans compétences techniques particulières. Il dispose de plusieurs champs de différents types et l'affichage s'adapte en fonction des champs que vous renseignez. Les champs disponibles sont les suivants :
| Field | Type | Description |
|---|---|---|
| Title | text | Titre 1 |
| Subtitle | text | Titre 2 |
| Heading | text | Titre 3 |
| Logo | media | Généralement pour ajouter un petit logo d'entreprise ou une photo de profil. |
| Color | color | Choisir une couleur dominante pour le popup. |
| Location | address | Pour renseigner une adresse. |
| Order | link | Lien de redirection avec une icône "Commander". |
| Website | link | Lien de redirection avec une icône "Site web". |
| Linked'In | link | Lien de redirection avec une icône "Linked'In". |
| link | Lien de redirection avec une icône "Instagram". | |
| YouTube | link | Lien de redirection avec une icône "YouTube". |
| Spotify | link | Lien de redirection avec une icône "Spotify". |
| Calendar | link | Lien de redirection avec une icône "Calendar". |
| Phone | link | Lien de redirection avec une icône "Phone". |
| link | Lien de redirection avec une icône "Mail". | |
| Videoconference | link | Lien de redirection avec une icône "Visioconférence". |
| Iframe | link | Afficher une page web dans le popup sous forme d'iframe (À condition que le serveur autorise les iframes). |
| Viewer medias | medias | Afficher un carousel de médias (Compatible avec les assets 3D). |
| Wall medias | medias | Pour afficher un mur de médias par rangées de 3 médias (Compatible avec les assets 3D). |
| Description | textarea | Le contenu textuel du popup. |
Configurer l'action "Popup HTML"
Il permet de s'accorder à la perfection à une charte graphique mais il est destiné aux développeurs web. Il est possible d'utiliser les langages HTML, CSS et Javascript.
Configurer l'action "Open web page"
Configurer l'action "Load space"
Configurer l'action "Load previous space"
Configurer l'action "AI Chat"
Configurer l'action "Script execution"
Voir la section Scripts
Modélisation
Blender
Pour la modélisation des assets 3D veuillez utiliser l'outil Blender.
Les grandes lignes à respecter sont les suivantes :
Blender, GLB, Low Poly, Baked textures
Fichiers
Exigences :
• Le format de fichier est .glb avec les textures intégrées.
• La taille des fichiers doit être d'environ 100 ko pour les petits objects d'ameublement, et d'environ 5 Mo pour une pièce.
Géométries
• Réalisez des modèles 3D au maximum Low Poly
• Utilisez le moins de géométries possible. Fusionnez celles qu'il n'est pas indispensable de séparer.
Matériaux
• N'utilisez qu'un seul matériau par objet
UVs
• N'utilisez qu'un seul jeu d'UV par objet
Textures
• Les textures doivent être de type Full bake en incluant les ombrages.
• Les images doivent être dans la plus faible résolution possible pour garder une qualité correcte (Pensez à optimiser les UVs). Généralement 128*128, 512*512, 1024*1024 et maximum 2048*2048 par objet.
• Pour les objets opaques, utilisez .jpg
• Pour les objets transparents, utilisez .png
Animations
Dynaverse est compatible avec les animations Blender pour les propriétés Position, Rotation et Scale. Utilisez le minimum de Keyframes possible pour limiter l'impact sur les performances.
Si l'objet possède au moins une animation, la première animation sera activée par défaut. Si vous souhaitez la désactiver ou modifier l'animation, rendez-vous dans :Editor → Assets → "Mon asset" → Animations
Compression
Le moteur 3D Dynaverse est compatible avec la compression DRACO.
Collisions
Pour permettre les collisions avec un objet, vous devez créer un Mesh ultra simplifié et sans matériaux et lui ajouter les tags #collision et #invisible dans le nom de l'objet.
Exemple de nom pour l'objet "hitbox des murs" :walls hitbox #collision #invisible.
Sol et téléportation
Pour permettre la téléportation en cliquant sur le sol, vous devez ajouter le tag #floor dans le nom de l'objet. Il est possible de chainer les tags, pour utiliser le même objet pour les collisions de sol et pour la téléportation.
Exemple de nom pour l'objet "hitbox du sol" :floor hitbox #floor #collision #invisible.
Placeholders
...
Shaders
...
Scripts
Créer un script
Pour le développement des scripts vous pouvez utiliser la console Javascript de votre navigateur. Vous aurez accès à l'intégralité du framework à partir de l'object window.metaverse et à la bibliothèque ThreeJS à partir de l'objet window.THREE.
Ci-dessous un script d'exemple qui fait varier l'opacité d'un object :
for(let s of metaverse.scene.stuff){
if(s.name.includes('Mon objet')){
s.traverse(async function(o){
if(o.isMesh){
o.material.transparent = true
if(o.material.opacity>0.5) o.material.opacity = 0.25
else if(o.material.opacity<0.5) o.material.opacity = 1
}
})
}
}
Intégrer un script dans un espace
Script général :
Chaque script doit être affecté à un objet. Si votre script ne concerne pas un asset en particulier, vous avez possibilité d'ajouter l'asset Blank (Invisible) depuis la bibliothèque Dynaverse et de coller un script dessus.
Ajouter le script sur un asset :
Rendez vous dans la section interaction d'un asset :Editor → Assets → "Mon objet" → Interaction
Configurer l'interaction pour déclencher le script (Exemple) :
Trigger → Click
Distance → 10
Action type → Script execution
Cliquez sur le bouton Configure et coller votre script dans la zone de texte. Si vous collez le script ci-dessus (En adaptant le nom de l'asset), l'opacité de l'asset changera lorsque vous cliquerez sur celui-ci.
Framework
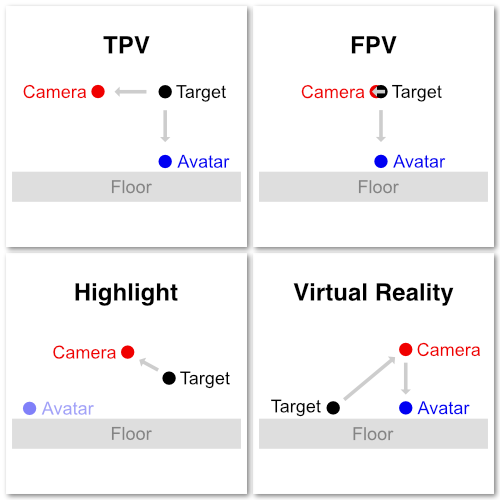
Fonctionnement général des modes de vue

→ Sur le schéma, la flèche correspond à "Calcul" avec la logique suivante : Origine → Calcul → Résultat.
Target Correspond au "Point d'intérêt". Il est l'élément principal dans le déplacement dans l'espace. Il peut être de type THREE.Vector3 ou THREE.Object3D. Si la Target est de type Object3D, alors la vue sera dynamique et suivra la position de l'objet.
Camera Correspond à la position de la camera. La camera est tout le temps positionnée par rapport à target.
Avatar Correspond à la position (Des pieds) de l'avatar. L'avatar peut être positionné par rapport à target ou par rapport à la camera et dans certains modes de vue il n'est tout simplement pas géré.
Mode de vue "map"
En mode de vue map, la position de target est modifiée sur les axes X et Z uniquement. L'axe Y est à 0. L'altitude est gérée par la distance entre la target et la camera.
Mode de vue "vr"
En réalité virtuelle, target correspond au point de référence virtuel. Mais l'utilisateur peut se déplacer dans la vie réelle, ce qui ajoute un décalage de camera et avatar par rapport à target.
Déplacement dans le monde virtuel :
Lors d'un déplacement dans le monde virtuel, tous les éléments target, camera et avatar sont déplacés ensemble.
Déplacement dans le monde réel :
Lors d'un déplacement dans le monde réel, seuls les éléments camera et avatar sont déplacés, ce qui modifie le décalage avec target.
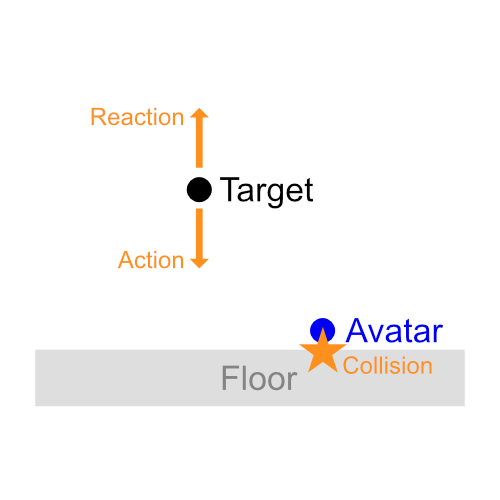
Fonctionnement des collisions et de la gravité

Étape 1
La gravité s'applique sur target.
Étape 2
La collision de avatar sur le sol applique un déplacement de "réaction" vers le haut sur target.